Rails 5系でBootstrap 4系を導入する
Bootstrapとは
Bootstrapとは、WEBサイトやWEBページを効率よく開発するためのオープンソースのCSSフレームワーク。
HTML・CSS・JavaScriptから構成されている。WEBページでよく使われるフォーム・ボタン・メニューなどの部品がテンプレートとして用意されている。
レスポンシブ対応がされているので、Bootstrapを導入するだけで様々な端末に対応したモバイルファーストなウェブサイトを構築することができる。
注意点
Bootstrap 4系はJQueryに依存しており別途インストールする必要があるが、Bootstrap 5系からはjQueryとの依存関係がなくなりjQueryなしで使用できるようになっている。
Rails 6系からアセットパイプラインに変更が加えられ、デフォルトではSprocketsはJavaScriptを処理しなくなり、代わりにWebpackがデフォルトとして設定されている。
この記事では、Rails 5系でBootstrap 4系を導入する方法をまとめています。
導入方法の確認
Gemを使おう
Railsで外部のライブラリやフレームワークを導入する場合、ダウンロードしてそのまま使う方法とRails用に最適化されたGemを使う方法がある。
特段事情がない限りGemを使う方が良い。
RailsでGemを使う場合、利用したいGemライブラリをGemfileという定義ファイルに記載して、bundle installコマンドでライブラリのソースコードを取得する。この時bundlerというパッケージ管理ツールを使用している(bundle installはbundlerのコマンド)。
このbundlerが様々なライブラリのバージョンや依存関係を管理して、扱いやすくしてくれるというのが理由。
Gem同士の依存関係やバージョンによってはエラーがでて使えないことあるが、bundlerがこれを防いでくれる!(……こ、これが文明というヤツか!)
Bootstrap 4系はbootstrap-rubygem
※Bootstrap 3,Bootstrap 2を使用するならbootstrap-sassのREADMEの手順に従い導入してください。(なかなかややこしいけども!)
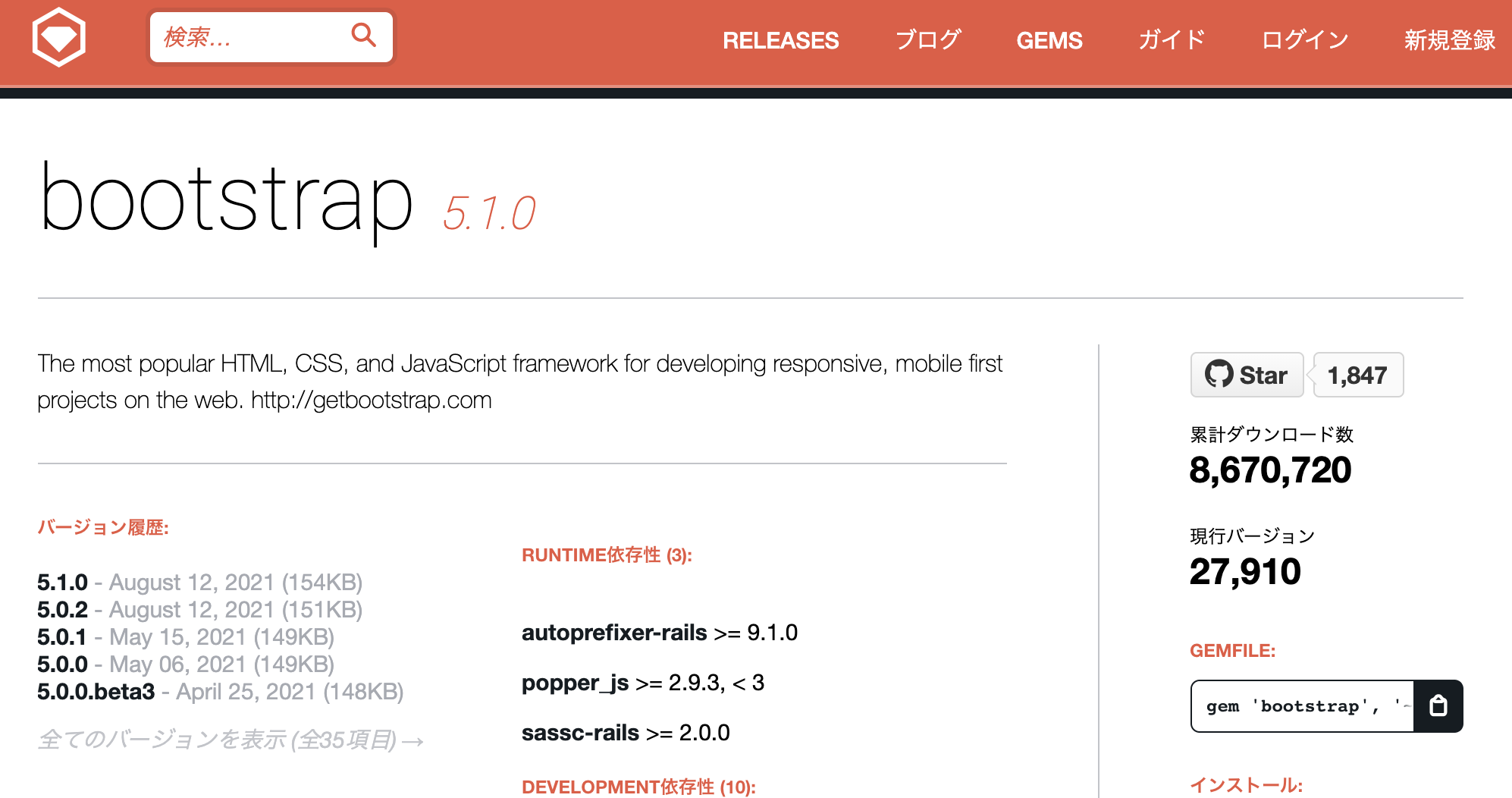
2021/10/08現在、Bootstrapの最新verは5.1.0。
bootstrap-rubygemのGitHubページのREADMEでは5系のインストール方法が記載されている。
それ以下のバージョンについて知りたい時はRubyGemsでGem名を検索すると良い。
最新verの詳細ページのバージョン履歴から、それぞれのバージョンの詳細(他のGemや環境との依存関係・ドキュメントへのリンクなど)を確認できる。
また、bootstrap-rubygemのREADMEのgem v5.1.0(下の画像の青い部分)が、RubyGemsの最新verの詳細ページへのリンクになっいて、ここからも確認できる。
導入手順
1. bootstrap、jquery-railsをインストール
Gemfile
gem 'bootstrap', '~> 4.6.0' gem 'jquery-rails'
と記述を加え、ターミナルで
$ bundle install
サーバー起動中ならここで再起動。
2. マニフェストファイルに記述する
application.scss
app/assets/stylesheets/application.cssをapp/assets/stylesheets/application.scssへリネームするか、前者を削除し後者を新規作成する。
app/assets/stylesheets/application.scss
@import "bootstrap";
と記載。BootstrapはCSSの機能を拡張する言語であるSassを使っているため、読み込めるようにする必要がある。
Sassを使う場合、マニフェストファイル(ざっくりいうと読み込むアセットを指定するもの。ここではapplication.scssのこと)にこのように記載する。
CSSでの*=requireや*=require_treeといった記述法は使用しないこと。(application.cssをリネームした場合はこの記述が残っていると思うので、全て消去する)
application.js
また、Bootstrap 4はJQuery(JavaScriptのライブラリの一種)にも依存しているので、こちらもマニフェストファイルに記載する必要がある。
app/assets/javascripts/application.jsを作り、以下を書く。
//= require jquery3 //= require popper //= require bootstrap-sprockets
注意点としては、読み込み順。
通常マニフェストファイルは上から下へ順に読み込むので、bootstrap-sprocketsより上に jquery3を記載すること(エラーの原因になる)。
これで導入完了!
参考
GitHub - twbs/bootstrap-rubygem: Bootstrap 4 rubygem for Rails / Sprockets / Hanami / etc
bootstrap | RubyGems.org | your community gem host
File: README — Documentation for bootstrap (4.6.0)
Bootstrap · 世界で最も人気のあるフロントエンドフレームワーク
Railsアプリで Bootstrap 4 を利用する - Qiita